Dans notre dossier sur l’optimisation onsite, nous abordons maintenant l’intégration des rich snippets dans joomla passe par deux étapes. Il va vous falloir optimiser le code de Tiny MCE, le Rich Text Editor de Joomla. En effet par défaut celui-ci bride le contenu de vos articles pour éviter l’ajout d’attributs fantaisiste etc. Cela permet entre autre de garantir un code html propre ne brisant pas entre autre la mise en page de votre site.
Paramétrer tiny Mce
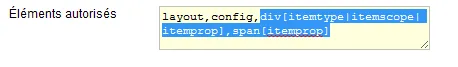
Nous allons ajouter les attributs et à la balise div, et l’attribut à la balise span. Direction donc, extension, gestion des plugin, tiny mce. Ensuite dans la zone “éléments autorisés” saisissez :

Comme vous pouvez le voir il s’agit de rajouter ces éléments à le suite d’autre potentiellement déjà définis.
?Patcher Tiny Mce
Si vous êtes pointilleux vous voudrez sans doute rajouter l’attribut dans vos images
Evidemment, pourquoi ne pas rajouter img[] dans les éléments autorisés comme vu précédemment me direz vous? Et bien tout simplement car tiny mce spécifie déjà des valeurs pour img, et donc votre configuration s’en trouve “écrasée”. Nous allons donc devoir rajouter cela en dur. Direction le fichier: pluginseditorstinymcetinymce.php ligne 377
C’est donc cella là, la fameuse ligne qui vous empêche de prendre en compte les surcharges dans le back office joomla. Il ne vous reste plus qu’à valider tout ça, purger les caches et c’est parti ! NB: si vous avez plus propre comme surcharge je suis preneur: lien contact à gauche 😉