Quels sont les intérêts de la pagination des sites e-commerce ?
La pagination d’un site e-commerce permet de découvrir les produits absents de la page 1.
Vous allez nous dire, jusque-là, rien de neuf. Mais cette information est essentielle au sens où elle est utile à la fois pour Google mais aussi pour l’internaute. Cependant, nous allons le voir, ces deux entités ne bénéficieront pas du même traitement.

Préambule : la pagination est-elle vraiment pertinente ?
Oui, nous savons, vous n’êtes pas venu ici pour lire notre avis sur le sujet, mais maintenant que vous êtes là, on en profite ! Bien souvent un problème de pagination se présente surtout sur des catégories ayant de très nombreux produits. Cela peut avoir deux types de problèmes originels :
1 : La navigation gagnerait en clarté en proposant des produits répartis dans des sous-catégories pertinentes et en proposant quelques produits phares uniquement et ensuite un aiguillage plutôt qu’un listing fourre-tout.
2 : Les mécanismes types produits configurables n’ont pas été mis en place et la catégorie intègre de trop nombreuses variantes qui elles-mêmes génèrent probablement des pages et des pages de duplicate content interne.
Le cas de la pagination infinie
Oui, la pagination infinie, celle-là même qui rajoute des produits au fur et à mesure que vous faites défiler : parlons-en !
Je l’ai en horreur d’un point de vue UX pour plusieurs raisons:
– Elle rend le footer totalement inaccessible car sans cesse repoussé plus bas
– Elle multiplie le nombre de liens sortants de la page
Ne serait-ce que pour ces deux raisons, le scroll infini est un fonctionnement que je préfère éviter. Si toutefois vous y tenez, gardez en tête qu’il sera préférable d’avoir :
- Dans le HTML au chargement de la page les liens (a minima) vers l’ensemble des produits et de les cacher ensuite pour les réouvrir au fur et à mesure du défilement de la page (version idéale),
- L’ensemble des liens disponibles dès le départ mais en display: none (version un peu moins bien).
Encore une fois, il faut que Google puisse découvrir les fiches produits.
L’accès à la pagination pour l’internaute
Le grand défaut de nombreux consultants est de penser SEO et d’oublier les futurs utilisateurs. Or, cette dimension est essentielle si l’on veut conserver un bon taux de conversion mais également si l’on veut s’assurer l’adhésion des équipes métiers (NDLA : c’est tout simplement ce qu’on appelle aujourd’hui le SXO).
Pour conserver une expérience utilisateur de qualité il faudra donc veiller à garder des éléments de pagination cliquables et facilement accessibles.
Les préconisations SEO à mettre en place
La logique d’ensemble des actions va être de garder le jus (la puissance du maillage interne) ainsi que les optimisations sémantiques au maximum sur la page 1 de la catégorie donc de désoptimiser les pages 2 et plus.
Optimisation de la pagination de la balise Title
La balise Title est l’élément le plus important du on site, on va donc lui prêter une attention particulière, il sera nécessaire de garder sa version travaillée sémantiquement sur la page 1 et une version désoptimisée sur les pages suivantes.
Exemple d’une balise Title page 1 : ?Extensions Magento e-commerce facile à Installer – Garantie 30j”. On retrouve ici à la fois de la sémantique, du verbe d’action et de la réassurance : cette balise Title est parfaite.
Exemple balise Title page 2 : “extension Magento page 2” (on fait en sorte d’éviter le duplicate en retirant la sémantique, on ne garde que le nom de la catégorie et une indication du numéro de page).
Gagnez en visibilité et en chiffre d’affaires avec nos techniques SEO gratuites.

Optimisation de la pagination de la meta description pour le référencement
Bon là, on ne va pas y aller par quatre chemins : référencement et meta description c’est presque un non-sens. On ne le dira jamais assez : non, la méta description n’est pas un critère de référencement dans les moteurs de recherche.
La meta description n’a qu’un rôle, celui de faire cliquer l’internaute. Et oui ! Si vous arrivez à faire plus cliquer les internautes avec un combo efficace en termes de texte et de visuel avec la meta Title et la meta Description, votre CTR (taux de clics) augmentera et seulement dans ce cas-là pourra impacter votre positionnement.
Toute préconisation visant à avoir des meta descriptions strictement différentes est ici inutile. Si votre meta Description est efficace et donne envie de cliquer plus que celles des concurrents : ne touchez à rien et gardez la même entre vos différentes versions paginées.
Optimisation de la canonical URL des pages
Chaque page doit être sa propre canonical url. C’est-à-dire que l’URL affichée = URL canonique. C’est aussi simple que ça.
Exemple :
La page 1 avec l’URL : ndd.com/categorie.html
La page 2 avec l’URL : ndd.com/categorie.html?p=2
Inutile de vouloir supprimer les paramètres d’URL des pages avec une URL plus sexy. Le format avec paramètre fait très bien le travail. On rappellera que les URLs paginées n’ont pour unique but SEO que d’être un plan de site HTML, rien de plus. Elles permettent la découverte des produits, et c’est tout !
J’en profite d’ailleurs pour inviter à nous contacter pour notre module SEO Magento qui le gère très bien, ou télécharger notre plugin gratuit pour WordPress.

Les balises link rel=prev et link rel=next
Fut un temps où la tendance était soi-disant d’aider Google à comprendre où il se situait à l’aide de balise link rel = prev et link rel = next dans le code. Google a depuis officiellement désavoué cette préconisation ( https://twitter.com/rustybrick/status/1108718304720494594). La balise link rel pour la pagination est donc totalement inutile.
Pagination et optimisation du contenu SEO des pages
Vous commencez à comprendre qu’il est important de désoptimiser le contenu des pages supérieures à la page 1. Si vous avez donc mis ce bon vieux texte de contenu SEO en bas de votre page 1, il faudra enlever ce morceau de contenu des pages suivantes. Il en va de même pour le contenu de description de base de la catégorie. Comme toujours, la seule chose pertinente sur la pagination reste la liste des articles vendus pour permettre la découverte et donc l’indexation de leurs URLs. Les contenus autres que les titres et descriptions produits ne seront pas des contenus que l’on conservera sur les pages ultérieures dans une démarche de SEO avancée pour Google.
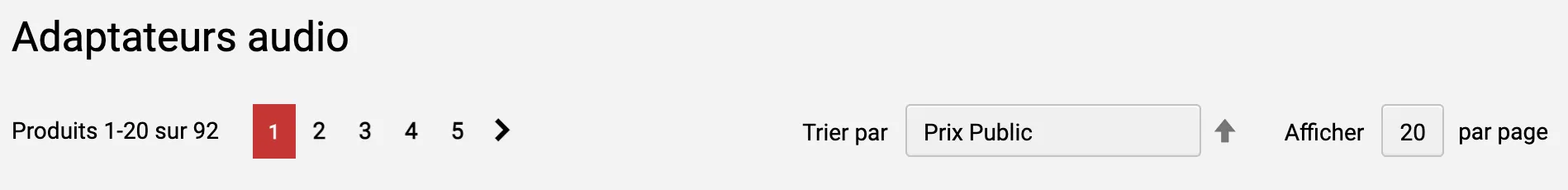
L’affichage de la pagination
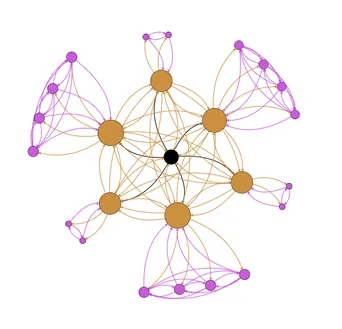
C’est également un des points qui ressort dans les résultats d’un audit de web. Si vous faites un crawl avec un outil de calcul de pagerank ou de modélisation de la cartographie (Screaming Frog, cocon.se, Gephi…) vous comprendrez rapidement que trop de liens href peuvent rapidement dégénérer et perturber la circulation optimisée du pagerank dans votre site.
Pour cette partie nous allons distinguer deux méthodes à implémenter en fonction de la latitude technique qu’offrira votre CMS et/ou votre équipe de développement. Nous prévoyons dans les solutions d’implémentations présentées le cas de pagination nécessaire pour de nombreuses pages (une vingtaine par exemple). Cela est évidemment déclinable sur des nombres de pages plus petits.

Solution facile à mettre en place
Pour cette version, la solution SEO et la solution UX seront identiques en termes de code. Rien d’exceptionnel donc. On va faire en sorte que notre pagination réponde à ces 2 enjeux :
- Il ne doit pas y avoir trop de numéros de pages en lien href pour éviter de diluer le jus
- N’importe quelle page doit être accessible très facilement en 2 clics maximum (pour le crawl et l’internaute)
Pour répondre au premier enjeu, nous allons par défaut n’afficher que les numéros toutes les 5 pages. Cela permet déjà de diviser par 5 le nombre de liens générés : 1 ? 5 ? 10 ? 15 ? 20 ? etc.
Afin de répondre au second enjeu, nous ajouterons les 2 pages précédentes et suivantes à la page active à chaque fois.
Exemple page 1 activée : 1-2-3 ? 5 ? 10 ? 15 ? 20 ? etc.
Exemple page 17 activée : 1 ? 5 ? 10 ? 15 -16-17-18-19- 20 etc.
Exemple page 4 activée : 1-2-3-4-5-6 ? 10 ? 15 ? 20 ? etc.
La solution idéale SEO et UX pour la gestion de la pagination
Dans cette option nous allons intégrer une unique solution pour la partie user mais deux variantes pour les robots des moteurs de recherche.
Pour les internautes, nous vous préconisons la version vue précédemment mais n’ayant plus d’impact SEO vous pouvez opter pour la variante qui vous convient le mieux. On peut ici se limiter aux 3 pages les plus proches du numéro actuel, cela suffit amplement.
Ce cas est possible car nous allons exploiter pleinement les possibilités du Javascript (voir même de l’Ajax) pour optimiser la distribution du jus.
Concrètement comment cela se passe ?
L’idée est donc d’avoir un contenu HTML au chargement du DOM qui est le contenu de pagination désiré et un autre qui se charge ensuite, avec dans l’idéal de l’Ajax (avec un script inaccessible aux moteurs) et, dans une moindre mesure, un script JavaScript. Bien sûr, le script Ajax ou JavaScript aura ici comme rôle de remplacer post-chargement la pagination SEO par la pagination UX. Si vous avez un quelconque doute sur cette technique, sachez qu’elle est notamment utilisée par Cdiscount et que nous avons publié un article à ce sujet chez Olivier Andrieu dans la newsletter Réacteur : l’article ici. (lien vers article)
Dans la version SEO que l’on affichera directement dans le DOM on aura deux cas. Sur la page 1 on mettra uniquement un lien vers la page 2 et rien d’autre. L’objectif ici sera de limiter au maximum la diffusion du jus en dehors des produits de la page 1. Sur les pages 2 et plus on intégrera l’ensemble des pages (oui l’ensemble) car la potentielle liste beaucoup trop longue sera immédiatement remplacée pour les « vrais » utilisateurs par notre version UX en Ajax.
Meta titles, meta descriptions, balises link, contenus, affichages? Vous avez maintenant toutes les clefs pour réussir votre pagination sur votre site e-commerce, aussi bien d’un point de vue SEO que d’un point de vue UX !